デザインはアートではない。何かの情報を伝えるための技術であると前回の記事でお伝えしました。
今回はデザイン原則とは?デザイン原則を使うとどうなるのか?について解説していきます。
目次
デザイン4原則について
近接
整列
反復
コントラスト
デザインのトレーニング
デザイン4原則について
デザインは見た目も大事ですがそれ以上に、適切に情報を伝えることが重要です。
Webサイトやバナー、チラシでは写真、文章、イラストなどの構成要素を的確に配置、デザインすることで単純に並べただけでは伝わらない多くの情報を早く、わかりやすくユーザーに伝えています。
構成要素を配置することをレイアウトと言い、レイアウトには4つの原則があります。
デザインが苦手な人はこの4原則をあまり理解できていない場合が多いです。
この原則をしっかり理解しデザインに取り入れることで初心者感から脱却できデザインのレベルが向上するとともに、見る人にとって分かりやすく、伝わりやすいデザインが作れるようになります。
それでは早速4つのデザイン原則を紹介していきます。
近接
近接は簡単にいうと関連する情報を近くに配置しグループ化することです。
人間は「近くにあるもの」や「同じ形のものを」をまとまりとして認識すると言われています。
なのでこの性質を利用してデザインすることでまとまりが生まれて、直感的に理解しやすいものになります。
近接は「なんでも近ければいい」というものではありません。余白を設けることや強弱をつけることによって視覚的に関連性を示すことも必要です。
下の例の左側の図では、それぞれの情報がまとめられておらず、図と説明文が離れて配置されているのでパッと見て一つのまとまりと捉えにくいです。

右側の図のように情報のまとまりごとにまとめることで、瞬時に情報が理解でき、ユーザーを惑わせない理解しやすいデザインとなります。
図中にも記載していますが、配置する際の余白にも気をつけましょう。
関係しないもの同士を配置する時は、関係するもの同士の余白より大きめに余白を取りましょう。そうすることで情報ごとの固まりが出来上がり結果わかりやすくなります。
ポイント
・情報のまとまりごとに配置する
・関係するもの同士の要素の余白はそろえる
・関係ないもの同士の余白は適切に(関係するもの同士の余白より大きめに)
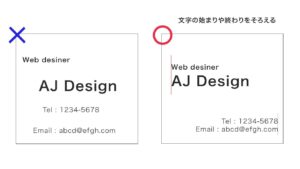
整列
整列とは文字の通り、情報のまとまりごとにそろえて配置することです。
私たち人間は規則正しく整列されているものを見ると「美しい」、「綺麗」だと感じます。
そして、要素をそろえることによって安定感やまとまりが生まれます。普段目にするデザインの中に「見えない線」を感じたことがあると思います。
情報を整列させるために、この見えない線を意識することが大切です。
一見無造作に配置してあるようなレイアウトでも、必ずデザインの中に線があり、整列の原則を守っています。

左側の図は情報がバラバラに配置されていて、まとまり感がなく直感でわかりにくいデザインになってしまっています。
一方で右側の図は肩書きと名前、連絡先とそれぞれが情報のまとまりごとに配置されて見えない線にそろえられているのでスッキリとした印象になりました。
揃えるポイントは
・右揃え
・中央揃え
・左揃え
・上揃え
・下揃え
があり場合によって使い分けます。
揃える図形などによっては左右の大きさが異なるものも出てきます。そういった時は重心で揃えてあげると綺麗に見えます。
ポイント
・関係するもの同士の色やサイズは統一する
・揃えることに着目する
・見えない線ができているか意識する
反復
反復とは色や形・書体・大きさなどの視覚的要素を繰り返すことによって、デザインに統一感・一体感を持たせることです。
急にテイストの異なるデザインや画像になってしまうと、ユーザーを混乱させてしまう上、一貫性のないデザインとなってしまいます。
同じサイト内でテーストを揃えてあげることでユーザーの困惑を回避でき、統一感のあるサイトになります。

左側の図ではコーヒーだけが写真となっていて、パッと見たら違うものかなといった印象を与えてしまいます。
ですから、右側の図のように同じ要素を繰り返して配置するときはテイストも繰り返してあげることで瞬時に同じものについて表現しているのだと理解することができ、直感的なわかりやすさを格段に向上させることができます。
ポイント
・同じ要素を配置する時はテイスト(デザイン手法)を繰り返す
コントラスト
コントラストとは要素に大小をつけたり、色の差異をつけることです。
コントラストをつけることで目立たせたい情報を視覚的に強調ができるので、ユーザーがしっかり読まなくてもパッと見ただけで伝わルデザインにすることができます。
コントラストをつける場合は情報の中で優先度をつけ、その優先度に沿って大胆にコントラストをつけていきましょう。

左側の図は情報を並べただけの文章で、パッと見ただけではどこが大事な情報なのかが伝わってきません。
そこで右側の図のようにサイズや色でコントラストをつけることによって、伝えたい情報が一瞬で目に入ってきます。
コントラストをつけるときは大胆にすることが重要です。せっかく強弱をつける箇所がわかってコントラストをつけても、その差が小さかった伝わりにくいままになってしまいます。色の場合は補色(反対側の色)を使うことでしっかりとした強弱をつけることができます。
コントラストは目立たせたい箇所にデザインで取り入れますが、反対にしっかり読ませたいところはコントラストをつけないかジャンプ率を小さくするなどの使い分けが必要ですので目的にあったデザインを心がけましょう!
※文字の大小の差をジャンプ率といいます
ポイント
・情報に優先度をつける
・優先度に応じて大胆に色や大きさでコントラストをつける
・しっかり読ませたいものは文字のジャンプ率をおさえる
デザインのトレーニング
最後にデザインのトレーニングどうやったらいいかわからないという方のためにいくつかのトレーニング方法を紹介します。
まず、近接や整列などをするときに重要になってくる情報の整理とグルーピング。
グルーピングが苦手な方は、日常生活で引き出しの中・机の上・部屋の中などをグルーピングして整理することから始めてみてください。
物それぞれのグループ分けとそれをどう配置するかなど考えながらやっていくといいでしょう。
他には雑誌やネット記事をサマライズ(要約)をするのも効果的です。
最初は半分の量で慣れてきたら1/3、140文字という感じで自分で負荷調整しながらチャレンジしてみましょう。
内容だけでなく、見出しもよりわかりやすく変えてみたりするのもいいと思います。
コントラストなどのトレーニングをしたいときはいいデザインを見つけて分析していくことです。
分析するときに最低でも、色・文字・レイアウトを考察しましょう。
どんなフォントが使われているのか
↓
そのフォントを使うことによってどんな効果を与えているのか
↓
色はどんな印象を与えているか
↓
レイアウトの効果はどうだろう
↓
文字のジャンプ率はどのくらいだろう
といった感じでどんどん深掘りしていき、自分がどう感じるかを言語化していきましょう。
こちらのトレーニングはこちらの記事で詳しく説明しているので気になる方はチェックしてみてください!

今回紹介した4つのデザイン原則をしっかり理解して、デザインに取り入れることで初心者感のデザインから脱却できます。
デザインの勉強をもっとやりたいという方は『なるほどデザイン』を読んでみると勉強になると思います。
基本を疎かにしてはいいデザインはできないのでこの機会にしっかり理解しておきましょう。