「WEBデザインの配色が苦手だ」や
「参考デザインの配色を真似しただけ」
と配色に苦手意識を持っている方には
色それぞれが持つ固有感情や、視覚的効果を理解することで的確な配色ができます。
固有感情とはほぼ全ての人が同じように感じる感情のことです。
それぞれの色が持つ固有感情を理解し、的確にデザインし配色することで
こちらが意図した印象をユーザーに与えることができ、伝わるデザインになります。
これから、それぞれの色の持つ固有感情や視覚効果とは何かを解説していきます。
目次
それぞれの色が持つ固有感情
色のトーン
色の視覚効果
ー 対比効果
ー 同化効果
それぞれの色が持つ固有感情
色には「重い、軽い、熱い、冷たい、柔らかい、硬い」といった印象を与える力を持っています。
これを無視したデザインの配色をしてしまうと、ユーザーに違和感を与えてしまいます。
違和感を与えるということは、
伝わらないデザインになってしまいますよね。
そこで今回の記事で色の効果を覚えて、
なぜその配色にしたのか論理的に説明でき
ユーザーに伝わるデザインを作りましょう!
まずそれぞれの色が持つ固有感情から
![]() 赤色
赤色
熱気や活発さや情熱をイメージ
緊急性や気分の高揚した印象を与える色
![]() 青色
青色
誠実さや信頼性を感じさせる
冷静さやスピード感をイメージさせる色
企業サイトなどによく使われている
![]() 黄色
黄色
日光をイメージさせる
ウキウキした気持ちや楽しい気持ちを演出
活発で注意を引きやすい色
![]() 薄い水色
薄い水色
清々しい色
風を感じすようなイメージ
若く爽やかな印象
![]() 緑色
緑色
自然な草木のイメージ
生命的でリラックス効果がある色
![]() 濃い水色
濃い水色
ドライで理性的なイメージ
明るく心を落ち着かせてくれる
清潔感のある色
![]() 紫色
紫色
大人っぽく高貴なイメージ
神秘的、気品のある色
紫は使い方によって下品なイメジになることがあるので、使う時には注意が必要です
![]() オレンジ色
オレンジ色
イキイキした元気のある色
陽気で楽しい気持ち
![]() ピンク色
ピンク色
愛らしく幻想的なイメージ
優しく心が満ち足りた気持ちになる
![]() 紺色
紺色
重厚感があり、知的なイメージ
クールで落ち着きがある
誠実さ、シックな感じ
![]() 黄緑色
黄緑色
新鮮で始まりの期待感を与える
ヘルシー、エコなイメージ
生命力があるフレッシュな色
![]() 茶色
茶色
大地の木の幹など自然を連想させる
歴史や温もり落ち着きを感じられる色
などといったことがあげられます。
自分で色を見たときにどう感じるかや、
何を連想するかまとめて書き留めておくと、
色に対する理解を深めることができます。
もっと詳しく知りたいと言うかたは『配色アイデア手帳』を読んでみてください。
それぞれのテーマごとに配色とパターンなんかも紹介されていてみてると楽しいです。

色のトーン
次に色には彩度と明度(トーン)があり
そのトーンによっても異なる印象を与えます。

トーンが明るければ、
軽い、優しい、明るいといった印象を与えます。
逆にトーンが暗いと、
重い、圧迫感、地味、暗いといった印象を与えます。
配色をするとき、意図がある場合を除き
基本は同じまたは近しいトーンで配色するとまとまりが出ます。
そしてトーンには時間や優先順位を示す効果を持っています。
同じトーンの中でグラデーションがかかると
薄い方から濃い方に進んでいるように見えたり、
明暗のコントラストをつけることで、
濃い色や鮮やかな色の方に焦点が当たって見えます。
色の視覚効果
次に押さえておきたいのが色の視覚効果です。
色は隣接するもの同士が影響しあっていて、
お互いの特徴をひき立たてたり、
目の錯覚を起こしたりすることがあります。
なので、この効果を知らないと目がチカチカする配色をしたり
文字の視認性が落ちたりします。
対比効果

・明度対比
周りの色に影響されて、本来の明るさよりも暗く見えたり、明るく見える現象のこと。
上の図で言うと、文字色はどちらも同じなのに黒のボックスの中に入った文字の方が濃く見えてしまうと言うことです。
・彩度対比
周りの色に影響されて、本来の彩度よりも鮮やかに見えたり、濁って見える現象のこと。
上の図で言うと、それぞれが同じ配色なのに下側のオレンジの長方形が濁って見えてしまっています。
・色相対比
周りの色に影響されて、本来の色相よりもズレて見える現象のこと。
上の図で言うと、円のなかのカラーコードは同じ色なのに、全く違う色に見えてしまっています。

・捕色対比
補色同士を組み合わせると1色で見ていた時よりも鮮やかに見える現象のこと。
上の図では赤単体で見るよりも、補色の緑と一緒に見るとパッと明るくなったように見えます。
色によっては明度差や彩度さが大きく、目がチカチカして見えるハレーションと言う現象が起こってしまいます。そのハレーションが起こるのを防ぐためには、間に無彩色を入れてあげるか使用面積を調整するとハレーションを起こさずにインパクトの強い配色になります。
・縁辺対比
色と色の接する縁に起こる視覚効果のこと。
上側のグレーでグラデーションになっている図では、色と色の接触している縁の部分が実際の色より濃く見えてきます。
また下側の緑の長方形が集まった図では、じっと見ていると本来は見えるはずのない丸が四角と四角の間にうっすらと浮かび上がって見えてくる錯覚が起こります。
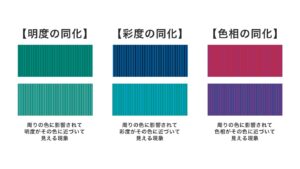
同化効果

・明度の同化
周りの色に影響されて、明度がその色に近づいて見える現象のこと
・彩度の同化
周りの色に影響されて、彩度がその色に近づいて見える現象のこと
・色相の同化
周りの色に影響されて、色相がその色に近づいて見える現象のこと
今回解説した固有感情や視覚感情を理解しておくと、
・色が意図を伝えてくれる
・表現方法の幅が広がる
・お客様への説明に説得力が出る
などといった、なんとなくこの色ではなく、色が発揮する効果を納得できる形で言葉にできるようになります。
今回は配色をする上で理解しておきたい色それぞれが持つ固有感情や、視覚的効果について解説しました。
デザインでは配色のほかにレイアウトも大事な要素です。
レイアウトについて興味がある方はこちらの記事を読んでみてください。